Створити наступний веб-документ HTML: 1. Створити Web-сторінку, яка містить заголовок першого рівня, маркований список, пункти якого мають різне форматування.
Параметри Web-сторінки:
• Фон сторінки жовтий (yellow).
• Заголовок першого рівня, вирівняний по центру (текст: Українські прислів’я).
• Маркований список, з типом маркера квадрат (square).
• Перший пункт списку: колір "red", шрифт "Verdana" (прописати через властивість стилів font-family: 'Verdana', де сімейсво шрифтів ми поміщаємо в одинарні лапки), розмір кеглю 14.
• Другий пункт списку: колір "green", шрифт "Arial", розмір кеглю 18.
• Третій пункт списку: колір "blue", шрифт "Verdana", розмір кеглю 14.
• Четвертий пункт списку: колір "maroon", шрифт "Arial", розмір кеглю 18. В цьому пункті зробити цифру 1 верхнім індексом.
• Товщина лінії – 3 пікселі, колір – чорний.
• Текст означення виділити курсивом, зробити цифру 1 верхнім індексом.
2. Добавте внизу ще два рядки з текстом: перший рядок - робота студента, другий рядок – коледжу, та вирівняйте їх по правому краю.
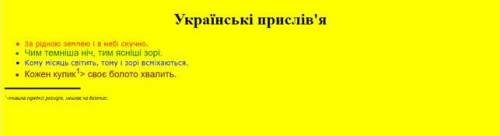
Зразок на фото:

Ответы
Показать ответы (3)
Другие вопросы по теме Информатика
Популярные вопросы
- Информатика переводите двоичной в деситичной...
2 - Как повлияет понижение температуры на растворимость нитрата калия в воде...
3 - Ескалатор спускает человека который идет по нему вниз за 3 мин. если человек...
1 - Решите уравнение. сто . буду ! 1)x(x++4)=0 2)x(x+5)=3x+15...
3 - Характеристика планет 1.определение 2.характерные признаки 3.происхождение...
3 - Вы получили письмо от вашего ровесника из великобритании, который хочет стать...
3 - Найти силу f с которой проводник будет двигаться в магнитном поле + фото...
3 - Выражение 3x^3y (9y^2-3x) - (3xy)^3 + 9x^4 (x+y) и найдите его значение при...
2 - Учебник по содержит информацию следуйщих видов...
1 - Дана прогрессия: -6; -24; вычисли знаменатель и третий член прогрессии....
2