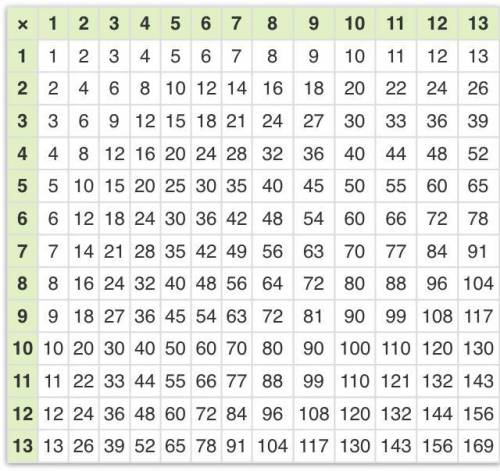
Квадратное Табло 13 x 13 в html
ПОСМОТРИТЕ ФОТО Цифры не нужны!
!

Другие вопросы по теме Информатика
Популярные вопросы
- Сорочинская ярмарка (ответите на 2 вопроса Где происходят основные события,описанные...
3 - С водой при обычных условиях взаимодействует: 1) медь; 2) цинк; 3) калий; 4)...
1 - Обчиліть кількість речовин моль S порція яких містить 1,204*10^23 атомів S...
2 - Выберите два правильных утверждения:Экономическое развитие России конца XIX...
3 - 5. Используя функцию, описывающую спрос на мини-календари Qd = 2P + 150: А....
2 - Страница 78 кроссворд номер 7...
2 - Фанат разбор,тоска, полена,листочек...
1 - Вивести формулу речовини за такими даними: масова частка Гідрогену -3,23%, Карбону...
3 - Препарат содержащий готовые антитела называется...
1 - Если сдавливать пружина действуя на неё силой 18 ньютонов то она сожмется на...
2
Відповідь:
без css ето не сделать
<head>
<style>
th{
background-color: rgba(134, 221, 3, 0.623);
border: 1 solid black;
padding: 20px;
}
td{
border: 3 solid black;
padding: 20px;
background-color: white;
}
table{
width: 10%;
height: 10%;
background-color: rgb(221, 221, 221);
}
.x{
background-color: rgba(134, 221, 3, 0.623);
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<td class="x">x</td>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
Пояснення: