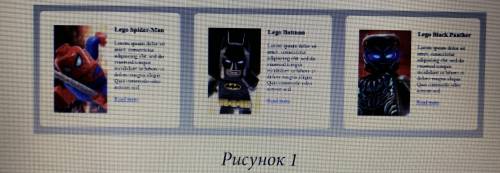
Курс: Web-junior Измените разметку созданного на занятии сайта таким образом, чтобы посты отображались в три колонки (рис. 1).
ОЧЕНЬ ТЕХ КТО ПОНИМАЕТ В ВЕБ-ДИЗАЙНЕ
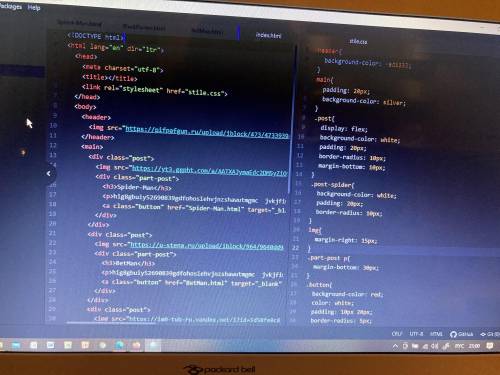
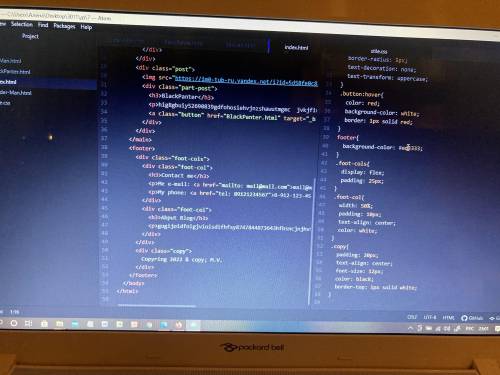
снизу прикреплен код, который надо переделать



Популярные вопросы
2
3
3
3
1
2
2
2
3
2