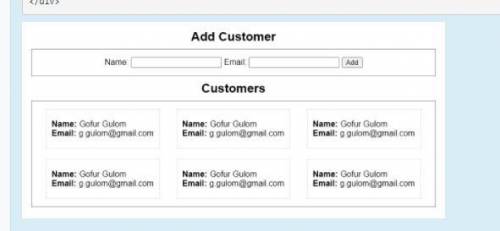
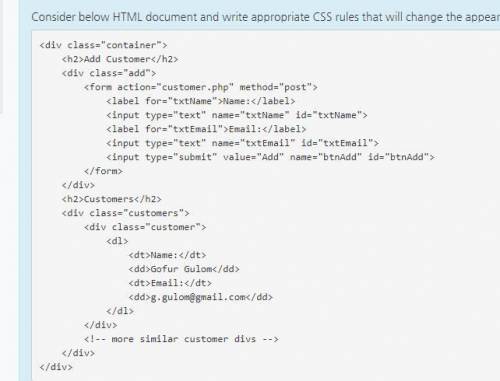
20 мин осталось Consider below HTML document and write appropriate CSS rules that will change the appearance of a web page as shown in figure below.
Add Customer
Name:
Email:
Customers
Name:
Gofur Gulom
Email:
[email protected]
Below are some hints to guide you through your work.
Default font of the entire web page must be Arial or any other available sans-serif font
The container class should be centered using margin and its maximum width must be 50em
All the text inside form and h2 must be aligned to the center. Margins of these components should be set to 10px
Default margin of dl must be set to 0. dt and dd must be in the same line. dt should have a bold font and a right margin of 5px.
Padding and margin of add and customers classes should be set to 5px, their borders must be solid grey with 1px thickness.
The customers class should be a Flexbox which wraps its items and spaces them evenly across the main axis
The customer class should have a width of 200px, margin and padding should be set to 10px. Top and bottom paddings should be set to 20px. Its border must be dashed with light grey color.


Ответы
Показать ответы (3)
Другие вопросы по теме Информатика
Популярные вопросы
- Вода наполняет ванну через кран за 3 часа, и вытекает через слив...
2 - Семь дочек. Было у матери семь дочек. Однажды она поехала к сыну....
3 - 4. Опиши картинку. 1. Начало - в какое время года это происходит?2....
2 - Read look and write очень нужно...
2 - меня на английском языке ёкласс...
2 - Джавид приложил к бумаги разные пространственные фигуры и обвел...
2 - Исатаймен Махамбеттің достығы...
1 - Пластик ,шыны талшық,рәзінке 5 сынып...
2 - У гороха нормальный рост растения доминирует над карликовостью....
3 - Написать сказку о дружбе своими словами....
1