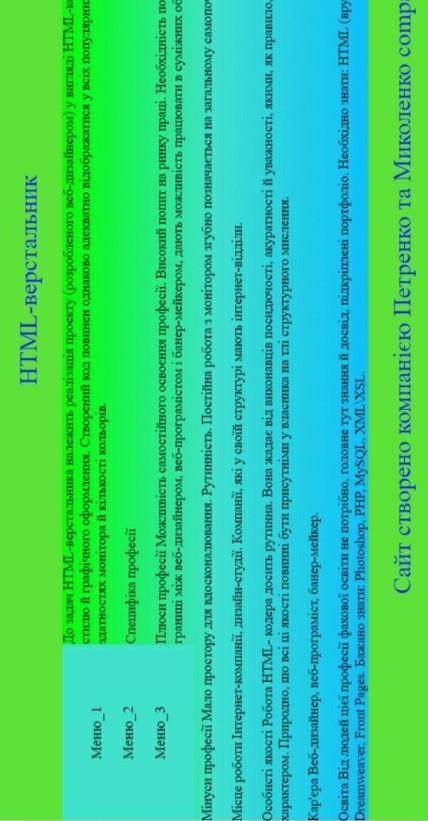
Створіть будь ласка програму. Увесь текст написано внизу, приклад на фото. HTML-верстальник
До задач HTML-верстальника належить реалізація проекту (розробленого веб-дизайнером) у вигляді HTML-коду з урахуванням всіх особливостей стилю й графічного оформлення. Створений код повинен однаково адекватно відображатися у всіх популярних браузерах, при різних роздільних здатностях монітора й кількості кольорів.
Специфіка професії
Плюси професії
Можливість самостійного освоєння професії.
Високий попит на ринку праці.
Необхідність постійного відновлення знань.
Розмиті границі між веб-дизайнером, веб-програмістом і банер-мейкером, дають можливість працювати в суміжних областях.
Мінуси професії
Мало простору для вдосконалювання.
Рутинність.
Постійна робота з монітором згубно позначається на загальному самопочутті.
Місце роботи
Інтернет-компанії, дизайн-студії.
Компанії, які у своїй структурі мають інтернет-відділи.
Особисті якості
Робота HTML- кодера досить рутинна. Вона жадає від виконавців посидючості, акуратності й уважності, якими, як правило, володіють люди зі спокійним характером. Природно, що всі ці якості повинні бути присутніми у власника на тлі структурного мислення.
Кар'єра
Веб-дизайнер, веб-програміст, банер-мейкер.
Освіта
Від людей цієї професії фахової освіти не потрібно, головне тут знання й досвід, підкріплені портфоліо. Необхідно знати: HTML (вручну), CSS 1, CSS 2, JavaScript, Dreamweaver, Front Pages. Бажано знати: Photoshop, PHP, MySQL, XML\XSL.

Другие вопросы по теме Информатика
Популярные вопросы
- 1. запишите цифрами ниже числа: а) двенадцать тысяч триста девяносто семь; б) три...
1 - Если при умножении числа на 7, получилось число вида …36, то какой из указанных...
3 - Составьте, используя обращение, диалоги для следующих ситуаций: 1. нужно узнать...
3 - Что было бы если бы не было наречий?...
2 - Язык read and write (20points) 1 (phone) my aunt yesterday. 2 (not/visit) the zoo...
3 - Сумма двух чисел равна 12, а разность равна 2. найдите эти числа....
3 - Почему пошел следом не может быть фразеологизмом?...
2 - Мы прогуливались по зимнему лесу какая часть речи по зимнему...
2 - Раствор ацетата натрия + хлорид железа (iii)...
1 - Длина реки невы 74 км. чему равняется ее длина на карте, масштаб которой 1: 2 000...
3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<div class="headder__wrapper" style="background-color: #5de239; width: 1349px; height: 61px;">
<h1 class="header__text" style="color: #005454;text-align: center;">HTML верстальник</h1>
</div>
</header>
<div class="text">
<div class="text__wrapper" style="display: flex; justify-content: space-between;">
<div class="text__left" style="background-color: #41e0ca;width: 369px; height: 233px;">
<h2 class="text__left__item" style="color: #168272;text-align: center;margin-top: 20px;">Меню_1</h2>
<h2 class="text__left__item2" style="color: #168272;text-align: center; margin-top: 20px;">Меню_2</h2>
<h2 class="text__left__item3" style="color: #168272;text-align: center;margin-top: 20px;">Меню_3</h2>
</div>
<div class="text__right" style="background-color: #17f351; width: 1558px; height: 233px;">
<p class="text__right__item" style="color: #007c00">До задач HTML-верстальника належить реалізація проекту (розробленого веб-дизайнером) у вигляді HTML-коду з урахуванням всіх особливостей стилю й графічного оформлення. Створений код повинен однаково адекватно відображатися у всіх популярних браузерах, при різних роздільних здатностях монітора й кількості кольорів.</p>
<br>
<p class="text__right__item" style="color: #007c00">Специфіка професії</p>
<br>
<p class="text__right__item" style="color: #007c00">Плюси професії
Можливість самостійного освоєння професії.
Високий попит на ринку праці.
Необхідність постійного відновлення знань.
Розмиті границі між веб-дизайнером, веб-програмістом і банер-мейкером, дають можливість працювати в суміжних областях.</p>
</div>
</div>
</div>
<div class="data">
<div class="data__wrapper" style="background-color: #24cfe1; width: 1349px; height: 193px;">
<p class="data__item" style="color: #007c00;margin: 0;padding: 0;">Мінуси професії
Мало простору для вдосконалювання.
Рутинність.
Постійна робота з монітором згубно позначається на загальному самопочутті.</p>
<p class="data__item" style="color: #007c00;margin: 0;padding: 0;">Місце роботи
Інтернет-компанії, дизайн-студії.
Компанії, які у своїй структурі мають інтернет-відділи.
</p>
<p class="data__item" style="color: #007c00;margin: 0;padding: 0;">Особисті якості
Робота HTML- кодера досить рутинна. Вона жадає від виконавців посидючості, акуратності й уважності, якими, як правило, володіють люди зі спокійним характером. Природно, що всі ці якості повинні бути присутніми у власника на тлі структурного мислення.</p>
<p class="data__item" style="color: #007c00;margin: 0;padding: 0;">Кар'єра
Веб-дизайнер, веб-програміст, банер-мейкер.</p>
<p class="data__item" style="color: #007c00;margin: 0;padding: 0;">Освіта
Від людей цієї професії фахової освіти не потрібно, головне тут знання й досвід, підкріплені портфоліо. Необхідно знати: HTML (вручну), CSS 1, CSS 2, JavaScript, Dreamweaver, Front Pages. Бажано знати: Photoshop, PHP, MySQL, XML\XSL.</p>
</div>
</div>
<div class="footer">
<div class="footer__wrapper" style="background-color: #55e343; width: 1349px; height: 49px;">
<h1 class="footer__item" style="color: #00504b; margin: 0;padding: 0; text-align: center;">Сайт Створено компанією Петре</h1>
</div>
</div>
</body>
</html>
Объяснение:
Вставляешь это уже готовый сверстатнный сайт
Создавай документ и делай