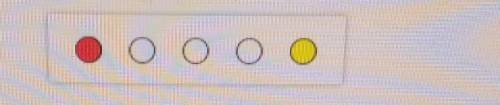
Откройте файл task.html Биатлонист промохнулся по первой мишени, попал по всем остальным, на последней мишени техника дала сбой. Используя псевдоклассы first-child и last child закрасьте кружки как на изображении

Другие вопросы по теме Информатика
Популярные вопросы
- сколько есть сделайте номерномер 3 ...
3 - Прыметнік: які мае адносіны да...
2 - Почему стоит запятая? если каждый начнет так делать, в мире будет только...
3 - Зделать условия .в корзине было 16 кг яблок. взяли четвёртуючасть яблок....
1 - Составьте таблицу название сословия, класса / характеристика, представители....
1 - Найдите объем кислорода ,необходимый для сжигания 45 г октана рассчитайте,...
3 - С! zno+hno3= ca+h2so3= hno3+cuso4= hcl+fes= h2so4+fe(oh)3= p2o5+naoh=...
3 - 3вид и аксонометричекую проекцию начертить...
3 - Напишите сочинение о рассказах: шукшина критики, распутина уроки французского...
3 - Сконтрольной, тема-сложение и вычитание рациональных чисел...
2
Шаг 1: Откройте файл task.html в вашем текстовом или HTML-редакторе. Если у вас есть проблемы с открытием файла, убедитесь, что путь к файлу правильный, и что файл находится в той же папке, что и HTML-файл, в котором вы его открываете.
Шаг 2: Проверьте, есть ли элементы с классом "circle" внутри родительского контейнера. Такие элементы обычно используются для создания кружков или мишеней, которые нам нужно закрасить. Если элементы не найдены, проверьте, правильно ли указан класс "circle" и убедитесь, что элементы правильно размещены в HTML-файле.
Шаг 3: Добавьте следующие стили в ваш файл CSS. Вы можете открыть файл CSS с помощью текстового или CSS-редактора:
.circle:first-child {
background: url('/tpl/images/4163/4141/95a32.jpg') no-repeat;
}
.circle:last-child {
background: url('/tpl/images/4163/4141/95a32.jpg') no-repeat;
}
Шаг 4: Сохраните изменения в вашем файле CSS.
Шаг 5: Сохраните и закройте ваш файл HTML, а затем откройте его в вашем браузере.
Теперь, если все было сделано правильно, первый и последний элементы с классом "circle" должны быть закрашены так же, как на изображении, которое вы предоставили.
Обоснование ответа: Мы использовали псевдоклассы first-child и last-child, чтобы выбрать первый и последний элементы с классом "circle" внутри родительского элемента. Затем мы применили фоновое изображение с помощью CSS-свойства background и указали путь к изображению, которое вы предоставили.
Изображение: 