1. Генерация поля 9*9. Это 81 div элемент образующих квадрат. Генерировать поле с js (что бы в дальнейшем можно было задавать размеры генерируемого поля) 2. нажатие кнопки старт - окрашивает левый верхний div в черный цвет и запускается функция движения к центру
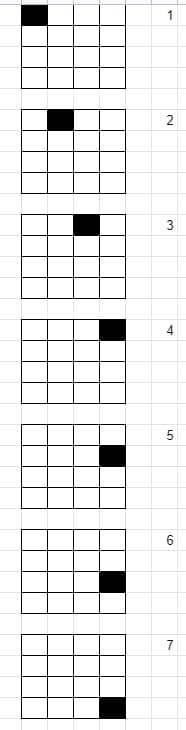
3. движение - изменение положения квадрата каждые пол секунды (вычисляем какой следующий квадрат должен стать черным, окрашиваем, а предыдущую позицию окрашиваем в цвет фона)
4. когда достигли центра - вывести сообщение - финиш (т.е. перед стартом нужно знать ту точку где будет финиш)
Код надо написать на java script

Ответы
Показать ответы (3)
Другие вопросы по теме Информатика
Популярные вопросы
- В каком смысле геометрическая оптика — приближенный предельный случай волновой теории?...
3 - Запишите и объясните уравнение Эйнштейна для фотоэффекта. Какую величину называют...
3 - Какую микрочастицу называют фотоном? Перечислите основные физические характеристики...
3 - Дифракционная решетка с периодом d = 10 мкм имеет 500 щелей (штрихов). Начиная с...
3 - Сформулируйте законы излучения черного тела: законы Вина и Стефана—Больцмана...
2 - Какое физическое явление называют фотоэффектом?...
1 - Опишите принципиальную схему опыта Столетова. Что такое фототок и фотоэлектроны?...
3 - Найдите кинетическую энергию электрона, вырываемого с поверхности Na фиолетовым...
2 - Найдите задерживающую разность потенциалов для фотоэлектронов, вырываемых с поверхности...
1 - Одна из пластин плоского конденсатора, изготовленная из материала с работой выхода...
3