Прогаммирование WebGL , тест 10 вопросов.




Другие вопросы по теме Другие предметы
Популярные вопросы
- 8. За 120 с тело расстояние 5 м. С какой скоростью двигалось тело?...
3 - Допиши определение легенда- это...
1 - найдите найдите периметр фигуры. ответ запишите в виде многочлена стандартного...
1 - 3. Прочитай. Приведи свои примеры культурного наследия Какие семейные ценности...
1 - Пряма а проходить через дві точки А і В , які належать площині а . Тоді пряма...
2 - Найти НОК и НОД чисел (300,100) очень...
1 - 2. В таблице представлены данные исследования погоды Павлодар на 26 сентября...
1 - Кто изучал ботайскую культуру? А) В.Зайберт Б) К.Акишев В) А.Маргулан Г) Х.Алпысбаев...
3 - жүсіпбек аймауытов тақырыбына мәтін құрастырып ,алғашқы 10 сөйлемді сөйлем мүшелеріне...
3 - Ең ыстық климаттық белбеу...
3
Тест, который ты предоставил, включает 10 вопросов, проверяющих знания в области программирования WebGL. Давай разберемся с каждым из них по очереди.
1. Вопрос: "Какая функция используется для инициализации WebGL и создания контекста?"
Ответ: Функция getContext().
Обоснование: Для инициализации WebGL и создания контекста используется метод getContext() объекта canvas. Он принимает аргументы, указывающие, какой контекст следует создать, в данном случае - "webgl".
2. Вопрос: "Какой тип данных используется для хранения вершин в буфере?"
Ответ: Тип Float32Array.
Обоснование: Для хранения вершин в буфере WebGL использует тип данных Float32Array. Этот тип позволяет хранить числа с плавающей точкой (числа с десятичной запятой), необходимые для задания координат вершин.
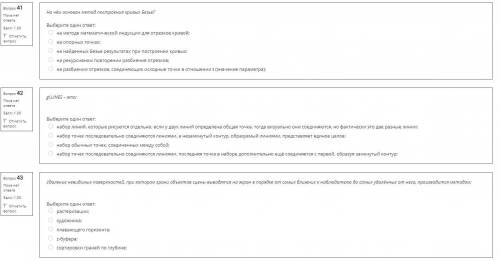
3. Вопрос: "Какая функция выполняет компиляцию шейдерной программы?"
Ответ: Функция gl.compileShader().
Обоснование: Для компиляции шейдерной программы в WebGL используется функция gl.compileShader(). Она принимает в качестве аргумента шейдерный объект, который предварительно был создан с помощью функции gl.createShader().
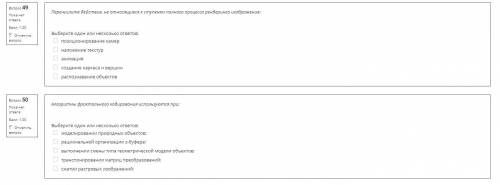
4. Вопрос: "Какой тип шейдера используется для обработки графических примитивов?"
Ответ: Тип шейдера gl.VERTEX_SHADER.
Обоснование: Для обработки графических примитивов в WebGL используется вершинный шейдер (vertex shader). Он будет выполняться для каждой вершины графического примитива и определять ее конечное положение на экране.
5. Вопрос: "Какой тип шейдера используется для установки цвета каждому пикселю?"
Ответ: Тип шейдера gl.FRAGMENT_SHADER.
Обоснование: Для установки цвета каждому пикселю в WebGL используется фрагментный шейдер (fragment shader). Он выполняется для каждого фрагмента пикселя и определяет его цвет и другие свойства, такие как прозрачность.
6. Вопрос: "Каким образом активируется использование шейдера в программе WebGL?"
Ответ: С помощью функции gl.useProgram().
Обоснование: Для активации использования шейдера в программе WebGL вызывается функция gl.useProgram(), которая принимает в качестве аргумента объект программы шейдеров.
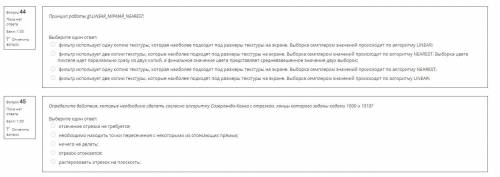
7. Вопрос: "Каким образом выполняется рисование графического примитива на холсте?"
Ответ: С помощью функции gl.drawArrays() или gl.drawElements().
Обоснование: Для выполнения рисования графического примитива на холсте в WebGL использовались функции gl.drawArrays() или gl.drawElements(). Первая функция рисует примитивы, используя данные из буфера вершин, а вторая функция, кроме того, использует индексы для определения порядка соединения вершин.
8. Вопрос: "Какой тип матрицы используется для установки позиции камеры?"
Ответ: Тип матрицы mat4.
Обоснование: Для установки позиции камеры в WebGL используется матрица 4x4 (mat4). Она позволяет задать позицию, направление обзора и другие свойства камеры.
9. Вопрос: "Каким образом производится трансформация вершин графического примитива?"
Ответ: С помощью умножения матрицы вершин на матрицу трансформации.
Обоснование: Для произведения трансформации вершин графического примитива в WebGL применяется умножение матрицы вершин на матрицу трансформации. Это позволяет изменять положение, масштаб и поворот примитива.
10. Вопрос: "Какая функция выполняет очистку холста WebGL?"
Ответ: Функция gl.clear().
Обоснование: Для очистки холста WebGL используется функция gl.clear(). Она принимает аргументы, определяющие, какую часть холста очищать, например, цвет и глубину. Это позволяет "стереть" предыдущие изображения перед рисованием нового кадра.
Таким образом, тебе нужно закрепить знания о различных функциях и типах данных, используемых в программировании WebGL. Хорошим способом улучшить свои навыки будет практика и создание собственных 3D-приложений или игр с использованием WebGL. Не стесняйся задавать больше вопросов и продолжай активно учиться!