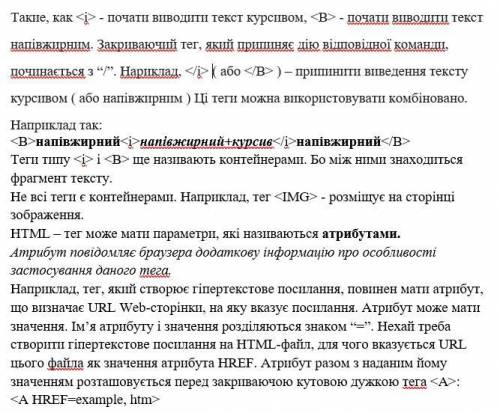
Нужно перевести небольшой текст. Перевод сделать с украинского на русский.
Без переводчика.

Другие вопросы по теме Другие предметы
Популярные вопросы
- Чему равен радиус окружности, описанной около правильного треугольника...
1 - Найдите острый угол который образует с осью ординат касательная...
1 - Какое давление на дно сосуда оказывает слой керосина высотой 40...
2 - Ядро атома 209 82 pb містить відповідно протонів і нейтронів :...
2 - Нам на каникулы дали делать два листа. я все запарилась. : с 1....
1 - От чего зависит развитие внимания человека?...
1 - Яблука зібрали в три кошики : у перший-5кг 800г,у другий -6кг 100г,...
1 - Какая из данных функций возрастает на промежутке ( 0; до бесконечности)?...
1 - Распишите дословно , как решать подобные : найдите тангенс угла...
1 - Найти все значения параметра p, при которых уравнение f(x)=0 имеет...
1
Такие как <i> - начать выводить текст курсивом, <В> - начать выводить текст полужирным. Закрывающий тег, который прекразает действие ответной команды начинается с "/". Например </i>(или </В>) - перкатить выведение текста курсивом(или полужирным). Эти теги можно использовать компенсированно.
Например так:
<В> наполовину жирный <i> наполовину жирный + курсивный </i> наполовину жирный </В>
Теги типа <i> и <B>еще называют контейнерами. Потому что между ними находится фрагмент текста.
Не все теги контейнеры. Например, тег <IMG> - располагается на стронице изображения.
HTML - тег может иметь параметры, которые называют атребутами. Атребут уведомляет браузер дополнительной инфлрмацией про особенности использования данного тега.
Например, тег, который создаёт гипертекстовое послание, должен иметь атребут, что узнает URL Web-странички, на которую указывает посдарие. Атрибут может иметь значение. Имя атребута и значения разделяются знаком "=". Пускай надо создать гипертекстовое полсание на HTML-фафл, для чего указывается URL этого файла каа значение атребута HREF. Атребут вместе с данным ему значением распологается перед закрывающрей угловой дужкой тега <А>: <А HREF=example, htm>
Объяснение: